無料テーマCocoonを使ってブログを書かせていただいています!
が、やっぱり自分でカスタマイズしたい部分もあるので
備忘録に記録していきます✏✏
今日のカスタマイズは、レイアウトの角丸を削除する。
元々は角のない形なんですが、Cocconだとデフォルトで角丸なんですよね。
(テーマによるかもしれません)
自分的にあまり丸みのあるデザインが好みでないので
細かい部分ですが、ここは早速変えていこうと思います!
具体的にどの部分かというと、このオレンジの丸の部分です!
問題なく設定できれば3分ほどで終わると思います😆😆

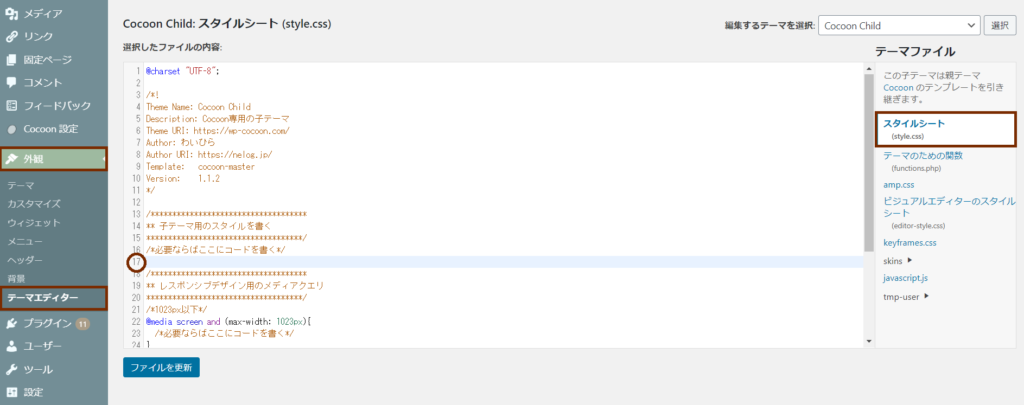
まずは、管理者画面の 外観>テーマエディター>スタイルシート を選択
この17行目に追記していきます。

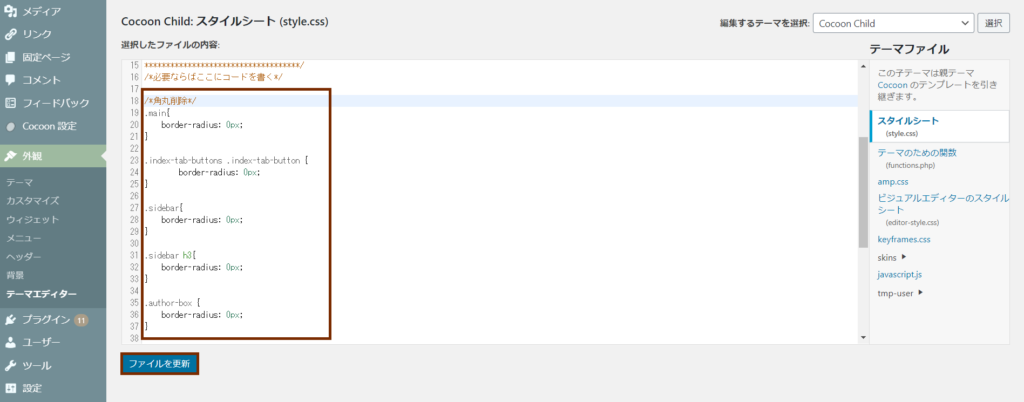
追記内容はこちら↓
/*角丸削除*/
.main,
.index-tab-buttons .index-tab-button,
.sidebar,
.author-box
{
border-radius: 0px;
}
コピペでOKです!!
そしてファイルを更新で保存します。

ちなみにborder-radiusというのは
角を何px丸くするかという指示です。
逆に楕円形のように丸くしたいのであれば
ここに0以上のピクセル数を入力すればいいです🙆♀️🙆♀️
デフォルトは4pxくらいだったと思うので、
10pxあたりとか?確認しながらお好きな加減でどうぞ🙌
自分のページを確認すると、このように角のついたボックスになっています!

※コピペのコードはレイアウトによって異なるかもしれません。
その場合は検証ツールからクラス名の確認が必要です。
WordPressカスタマイズ2日目。
この変更ができたので嬉しい限りです😊🌹
まだコンタクトフォームを作成していないので
質問あればTwitterのDMで受け付けます。
もっと簡単な方法があれば是非教えてください🙇♀️🙇♀️🙇♀️
それでは、お読みいただきありがとうございました♡




コメント