お久しぶりなカスタマイズ記録です✏️
案件で関わった有料テーマに惹かれつつも
まだ、もう少しCocoonを愛そうと思っています😂
今までのデザイン
ブログ制作代行案件を対応させていただいて
自分のブログのカスタマイズ欲が増しました。笑
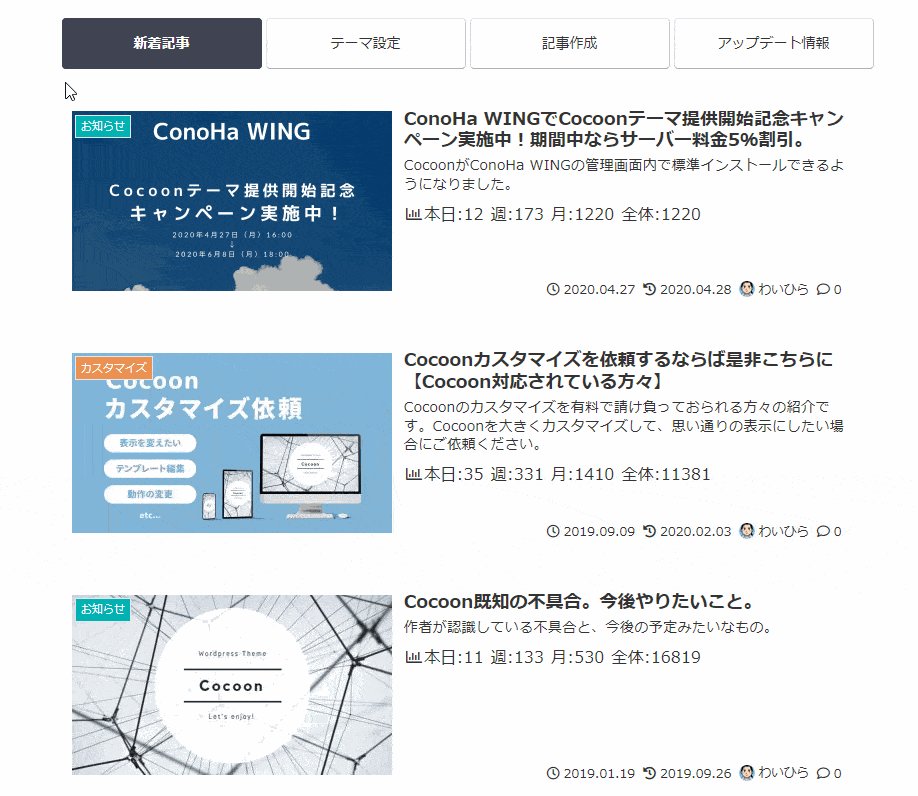
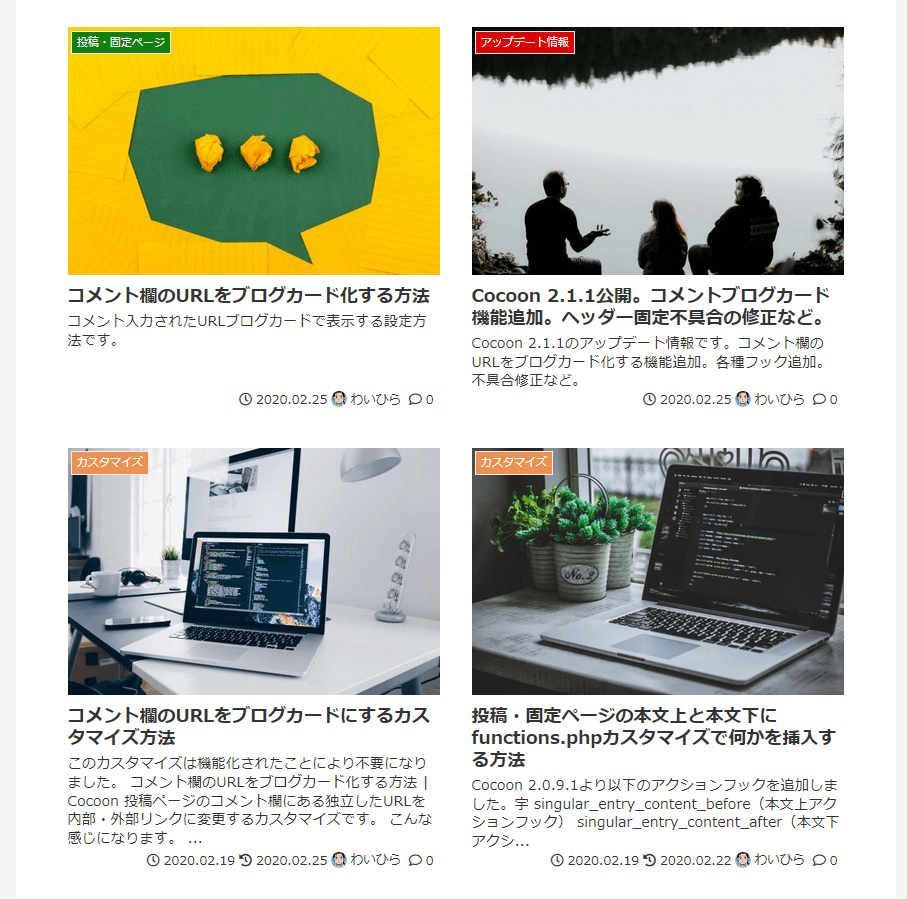
今までのデザインはこんな感じ。

エントリー型というデフォルトの形式を使っていました。
カード型タブ切り替えに変更してみる
変更はCocoon設定>インデックスから変更できます。
ここでは簡単にご紹介!
詳しく解説していただいているページがたくさんあるので
色々知りたい方は「Cocoon インデックス」で検索してみてください😉
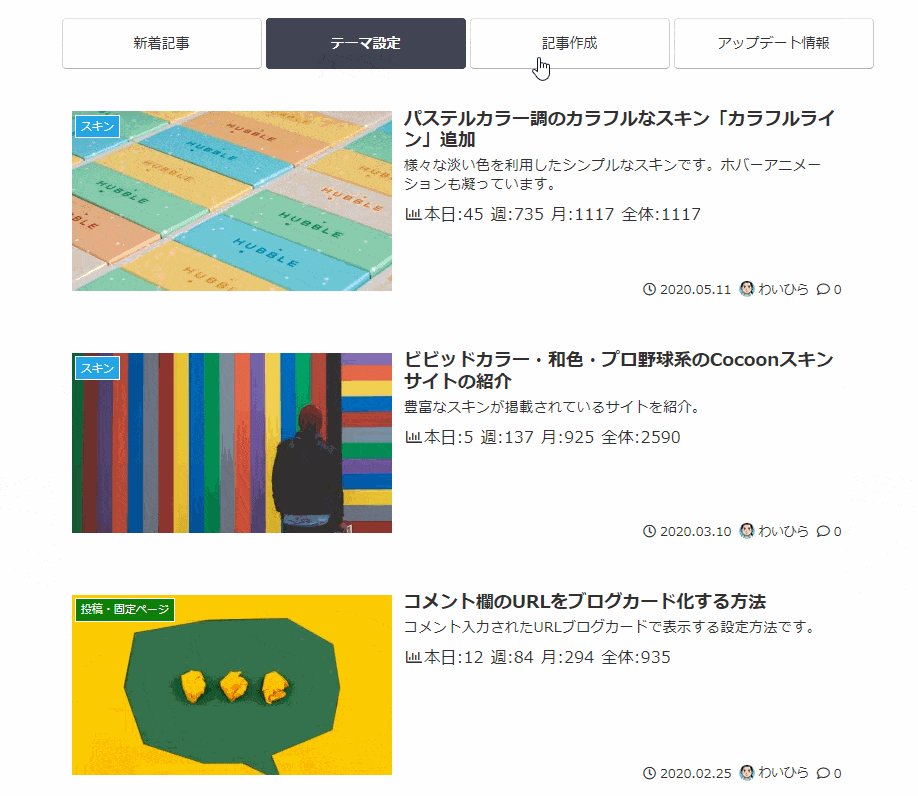
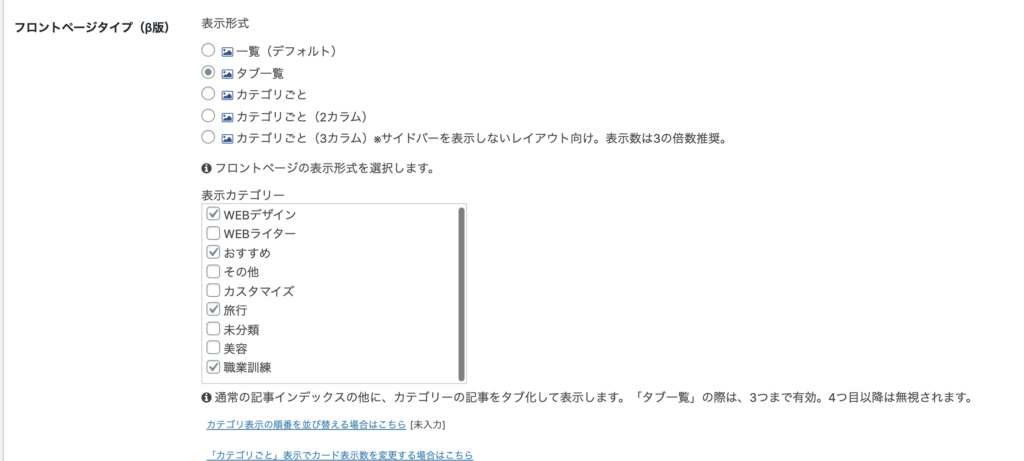
フロントページタイプをタブ一覧に変更

フロントページタイプ(β版)…タブ一覧

表示したいカテゴリーを設定できます。
最新記事は確定なので3つ選択します🙆♀️
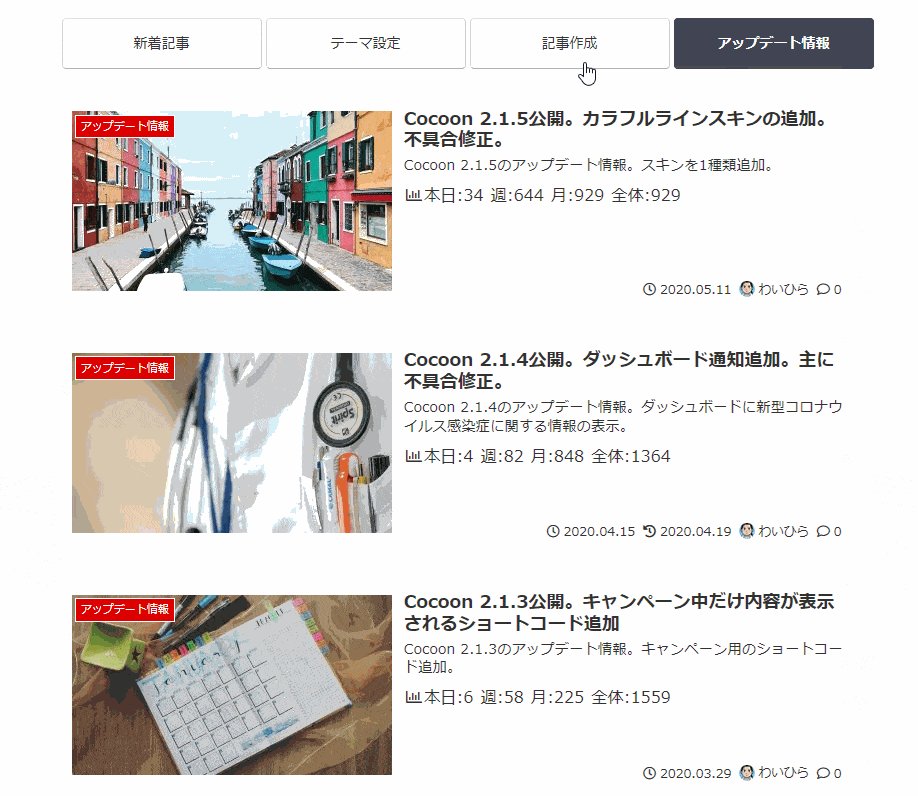
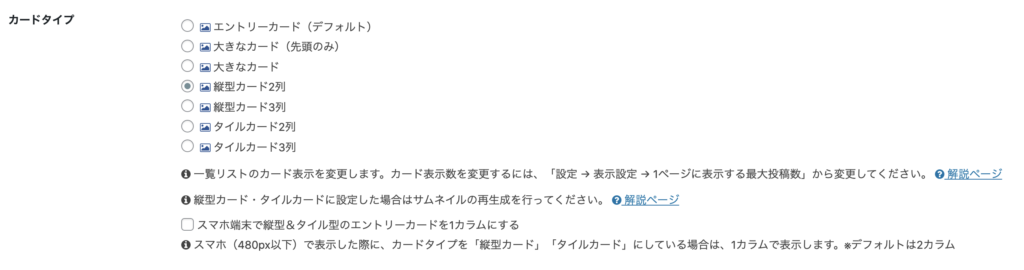
カードタイプを縦型カード2列に変更

カードタイプ…縦型カード2列

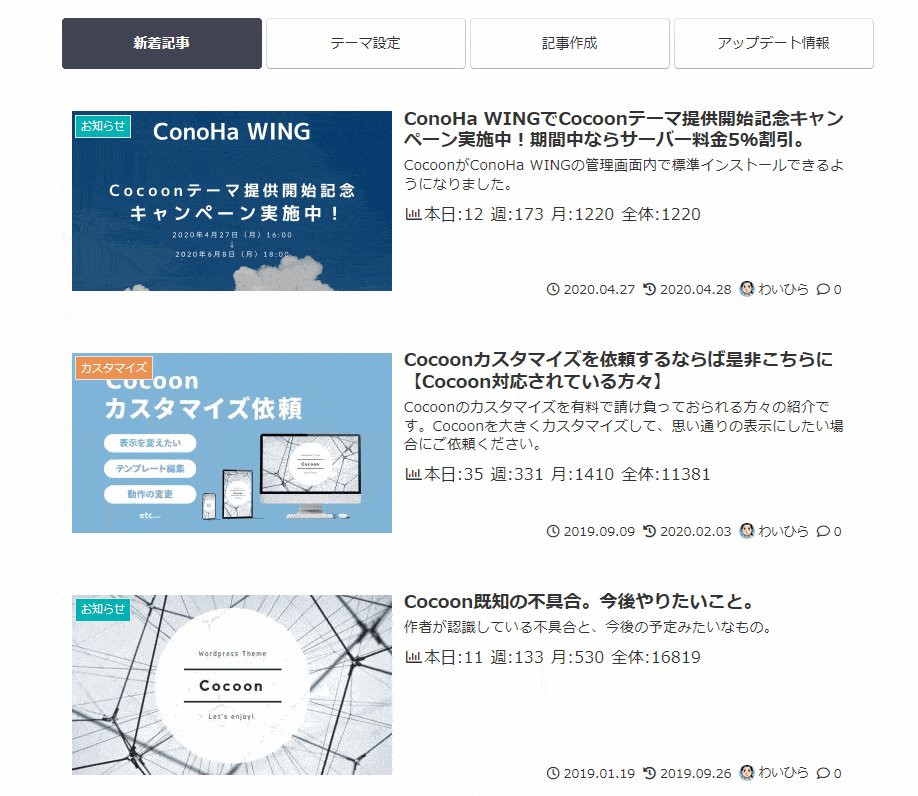
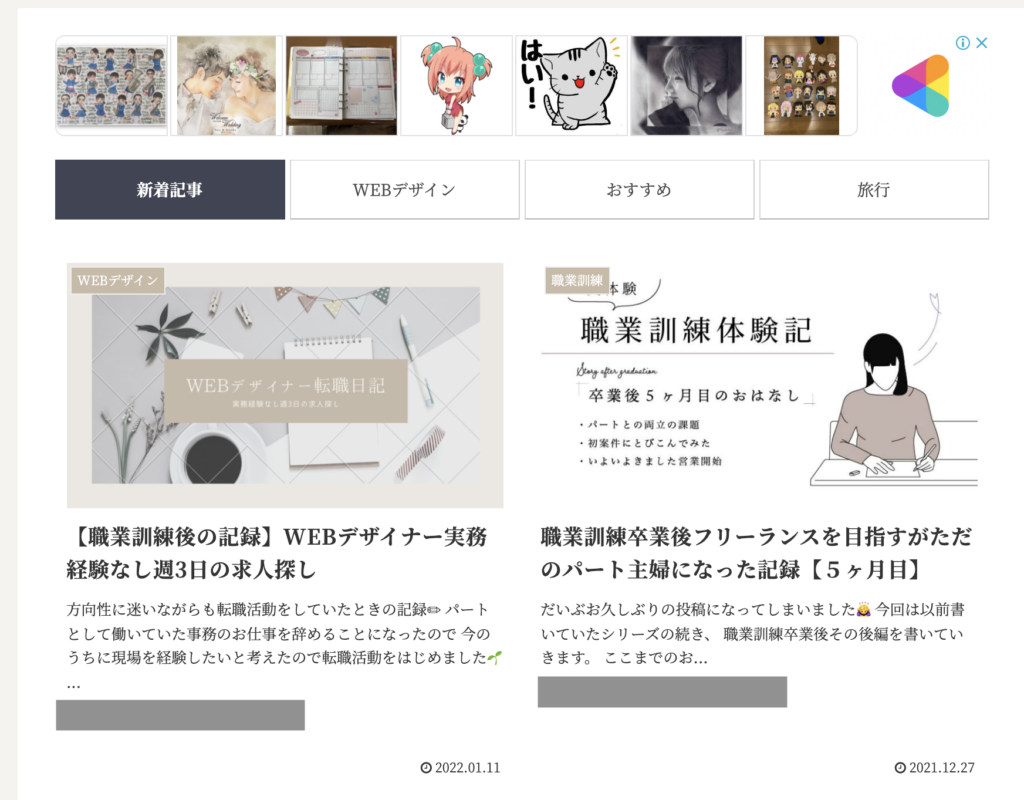
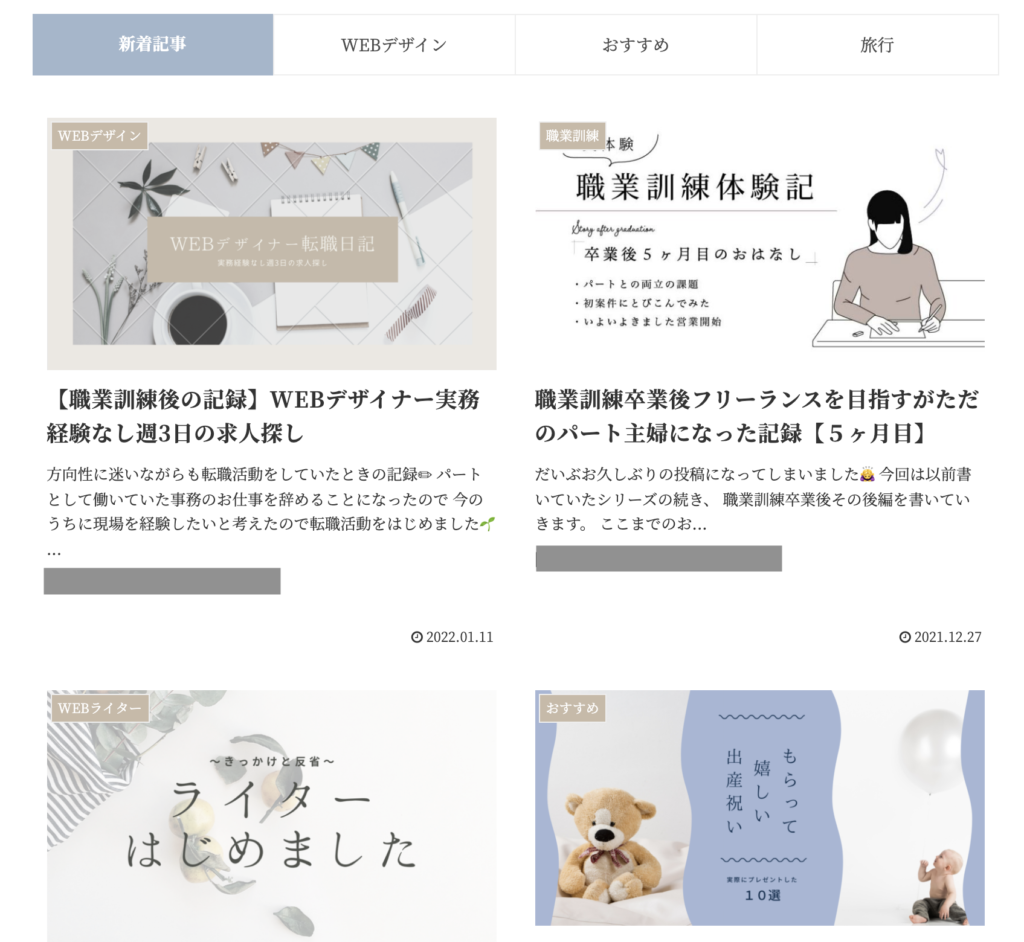
できたスタイルがこちら

うーん、なんかタブがしっくりこない🤔
となったのでカスタマイズしていきます!
Cocoonカテゴリータブをくっつけて色変更
Cocoonの設定ではどうもできないみたいなのでCSSに書いていきます。
お先に完成形はこちら↓

変更点は、
- 選択中の項目の背景色を変更
- 微妙に空いていた余白を削除
- 余白を削除したことによる線の重なりを全部1pxになるように調整
- 線の色を変更
という感じです☺️
CSSを書いていく
外観>テーマエディタ>Cocoon Child: style.cssに書いていきます✏️
①全体のレイアウト変更
Cocoon子テーマの
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
の上に書いていきます。
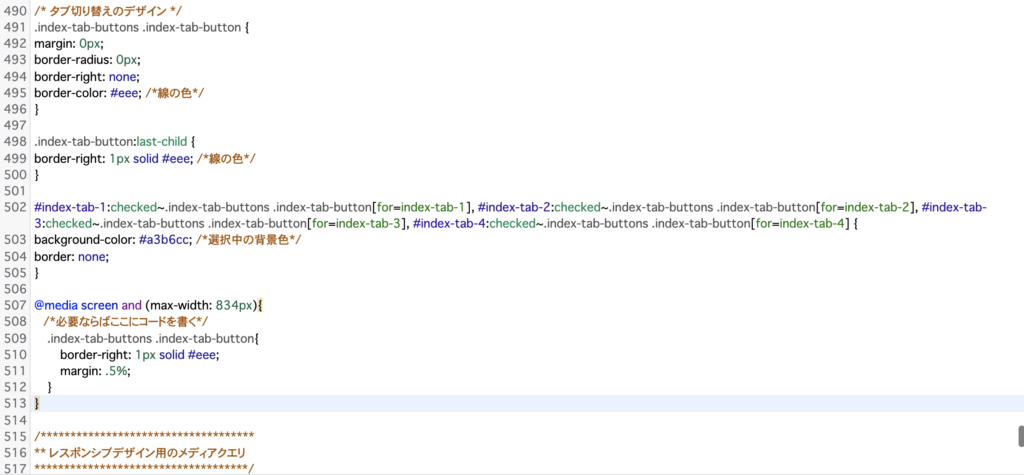
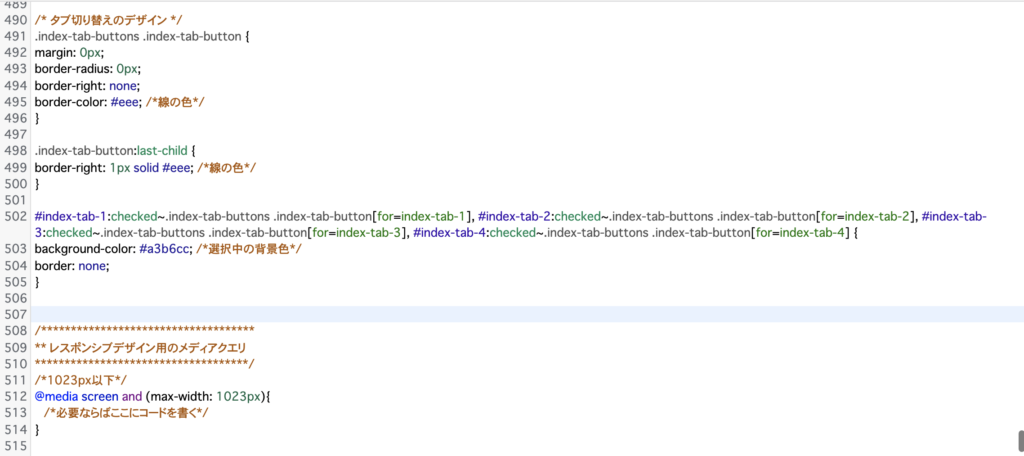
/* タブ切り替えのデザイン */
.index-tab-buttons .index-tab-button {
margin: 0px;
border-radius: 0px;
border-right: none;
border-color: #eee; /*線の色*/
}
.index-tab-button:last-child {
border-right: 1px solid #eee; /*線の色*/
}
#index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1], #index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2], #index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3], #index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4] {
background-color: #a3b6cc; /*選択中の背景色*/
border: none;
}
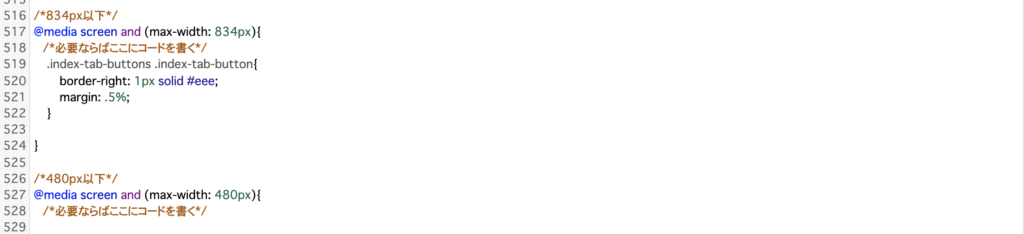
@media screen and (max-width: 834px){
.index-tab-buttons .index-tab-button{
border-right: 1px solid #eee;
margin: .5%;
}
}
線の色と選択中の背景色はご自由に変更ください☺️

コンパクトに書きたい方はレスポンシブ用のコードを分けて書いてもOKです。
(うまく書けていれば結果は同じです)


まとめ
設定できましたでしょうか☺️
どなたかのお役に立てていたら嬉しいです!
もしできない方いらっしゃったらコメントかDMいただければ
お手伝いさせていただきますのでお気軽にご連絡ください〜〜!!
今回もお読みいただきありがとうございました。




コメント