サイドバーにやっとプロフィール欄をやっと導入しました🙃
どんな人が書いているか気になるし、
私は結構プロフィール欄って重要かなと思っていて!
とりあえず導入してみたんですけど、
文字がびっちびちだったので
読みやすいように調整しようと思います🙌
簡単なので5分でやっちゃいたいと思います😆
初期状態
初期状態はこんな感じです。

この部分を調節します。

5分でできる!簡単変更方法
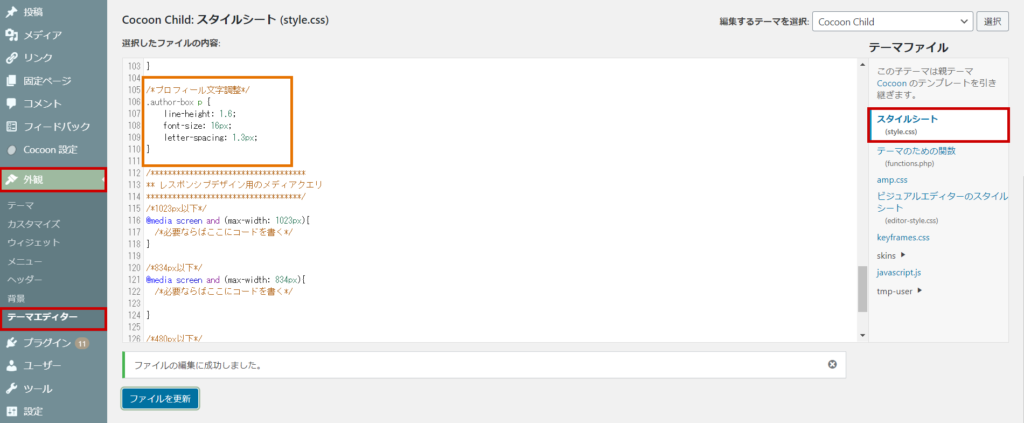
外観>テーマエディター>スタイルシート(style.css)を選択します。

/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
のすぐ上にCSSを貼り付け、ファイルを更新で完了です👏🌈
CSS
/*プロフィール文字調整*/
.author-box p {
font-size: 16px;
line-height: 1.6;
letter-spacing: 1.3px;
}
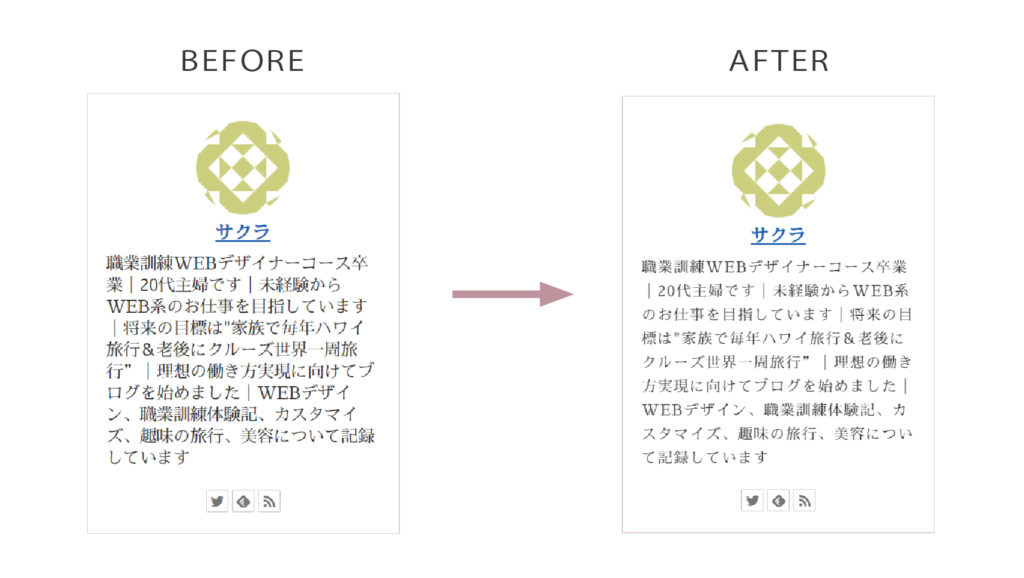
設定後はこちら

全体的にゆったりして読みやすくなりました👏
CSSの解説を簡単に
先ほど設定したCSSを個別で設定するとこんな感じです。

数字部分を変更して自由にカスタマイズしてみてください😊🎊
おわりに
今回は簡単にできるプロフィール欄の説明文を
カスタマイズしてみました👍
早くプロフィール画像も変更して
目を惹くものにしたいと思います🙌
今回もご覧いただきありがとうございました♡




コメント