久しぶりのカスタマイズ記録です!
Twitterでブログレイアウトの
アドバイスをいただいたので
早速調整してみました✨
ひこWordPressテーマは無料のCocoonを使用しています。
Cocoonをご利用の方、参考にしていただけると嬉しいです。
調整箇所の確認
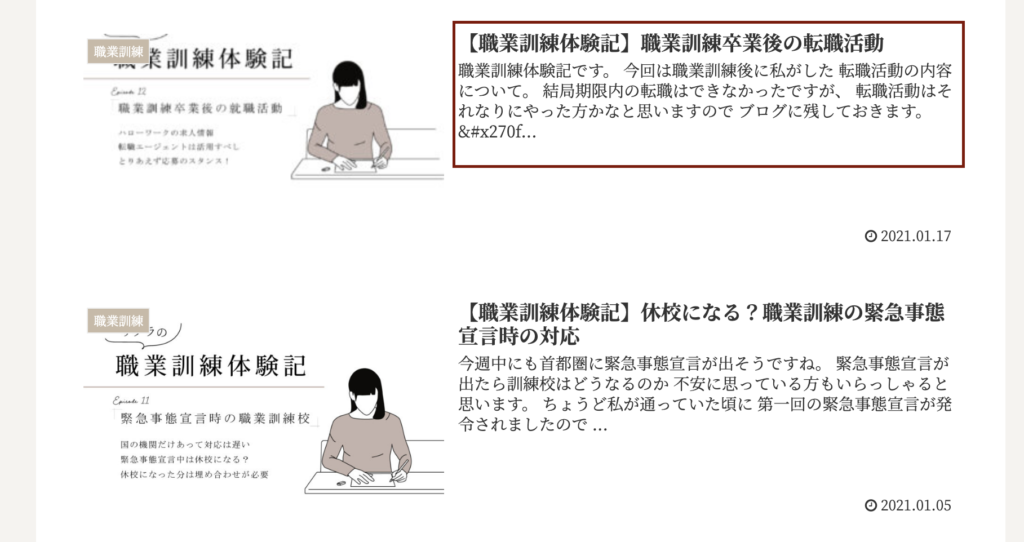
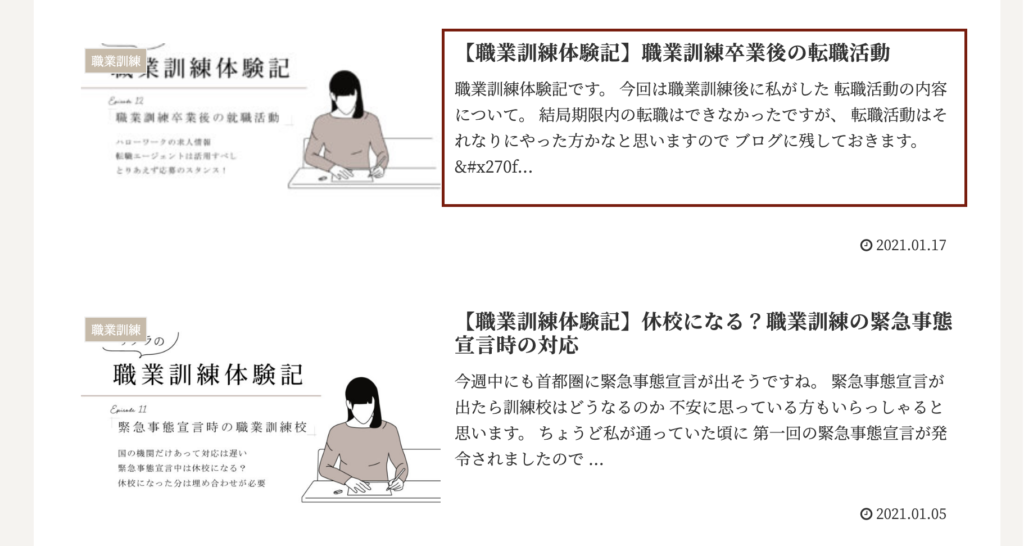
今回の調整箇所はこちら🌷

この部分がちょっと詰まりすぎていると
アドバイスいただきました!
確かに詰まっていて読みづらい。
文字幅、文字の高さを調整しようと思います。
CSSに追記する
CSSに追記してスタイルを調整していきます。
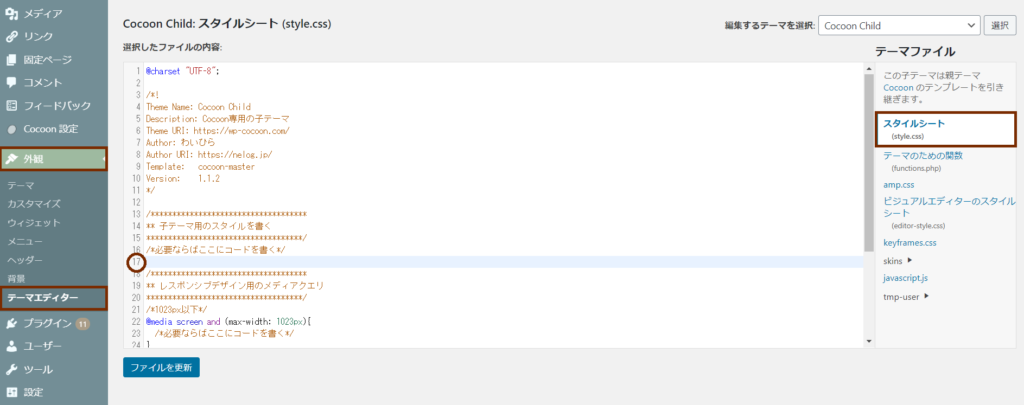
テーマエディターを開く

外観>テーマエディタを開いて
右側のスタイルシートを選択します。
何もカスタマイズしていない人は17行目。
カスタマイズしているものがある人は
*****************************************************
**レスポンシブデザイン用のメディアクエリ
*****************************************************
の上に追加します。
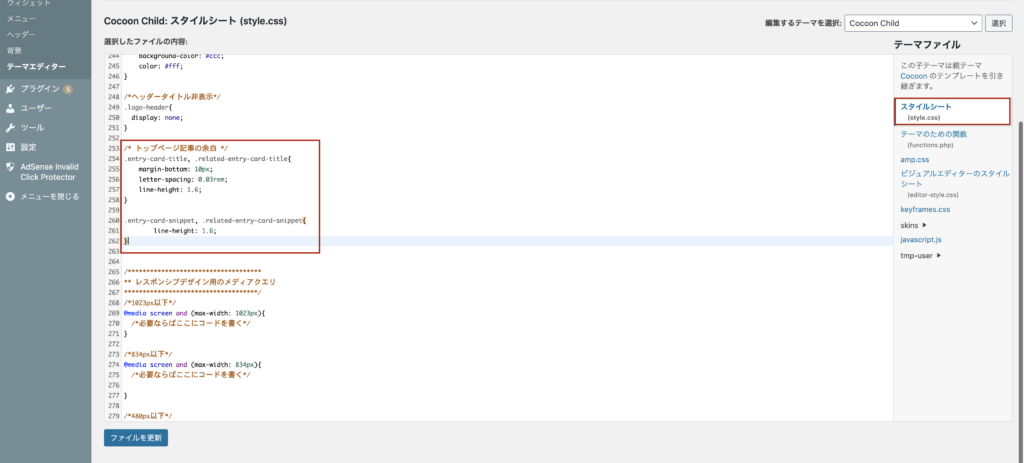
コピペでOK!CSSを追記する

こちらをコピぺでOKです。
/* トップページ記事の余白 */
.entry-card-title, .related-entry-card-title{
margin-bottom: 10px;
letter-spacing: 0.03rem;
line-height: 1.6;
}
.entry-card-snippet, .related-entry-card-snippet{
line-height: 1.6;
}
ファイルを更新で更新します。
更新内容の補足
/* トップページ記事の余白 */ →調整した部分の説明(コメント)
.entry-card-title, .related-entry-card-title{ →記事タイトル部分
margin-bottom: 10px; →下に10pxの余白を入れる
letter-spacing: 0.03rem; →文字幅を0.03rem広げる
line-height: 1.6; →文字の高さを1.6に広げる
}
.entry-card-snippet, .related-entry-card-snippet{ →記事抜粋部分
line-height: 1.6; →文字の高さを1.6に広げる
}
確認しながら数字部分を調節してみてください🌷
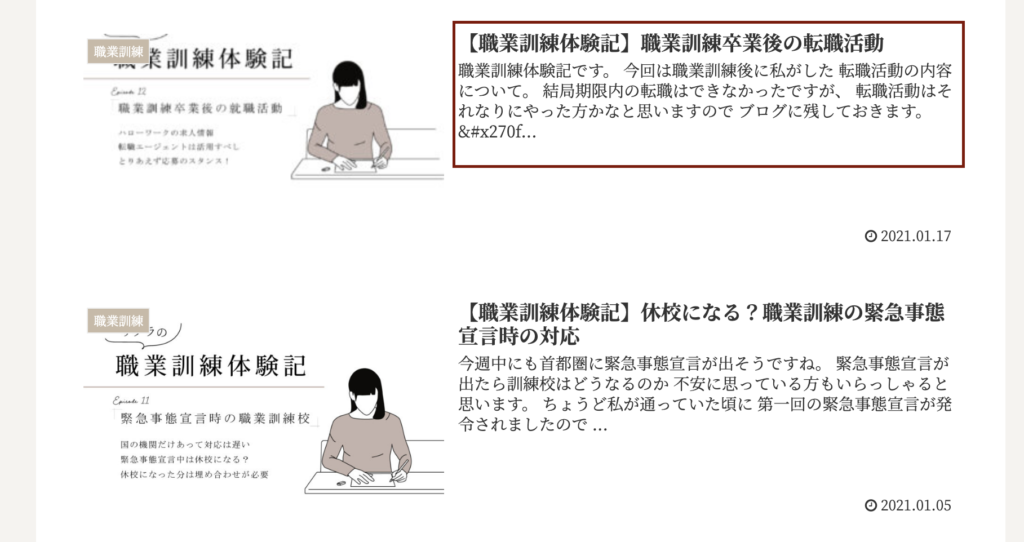
調整後のレイアウトの確認
BEFORE

AFTER

文字間に余裕ができて読みやすくなりました✨
久しぶりにカスタマイズしましたが
やはり定期的にデザインの見直しは必要ですね!
今回もお読みいただきありがとうございました🙇♀️




コメント