今回は予告通り飾り枠を作ります!!👏
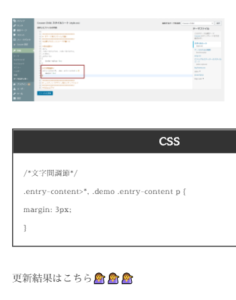
今日のゴールはこちら

このCSSの枠を作ります!!
デザイン案はこちらのサイトを参考にさせていただきました。
CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別サンプル62種】
このまま使用すると枠が画面いっぱいに広がるため、
幅だけ調節させていただきました🙇♀️🙇♀️
画面いっぱいはこんな感じです↓

1.プラグインAddQuicktagを設定
AddQuicktagとは登録した文字列を
ブログを書く際に簡単に挿入できる機能です。
ここにウェブサイトを作成する際に使用するHTML,CSSのタグを登録し
簡単に飾り枠が挿入できるようにします👍👍
① AddQuicktagをインストール
左側の一覧メニューからプラグイン>新規追加
”AddQuicktag“で検索します。
今すぐインストール>有効化

これでインストールは完了です🌈
② クイックタグを追加
ここではHTMLタグを設定します。
左側の一覧メニューから設定>AddQuicktagを開きます。

下記の通りに入力します。

① お好きな枠名
②
<div class=”box_css”>
<div class=”box_css_title”>CSS</div>
<p>
③
</p>
</div>
④ チェックを入れる
オレンジ枠部分にすべてチェックがついたか
必ず確認してください
変更を保存でAddQuicktagの設定は完了です。
2.CSSを追記
ここからはCSSを追記し、この枠を装飾します。
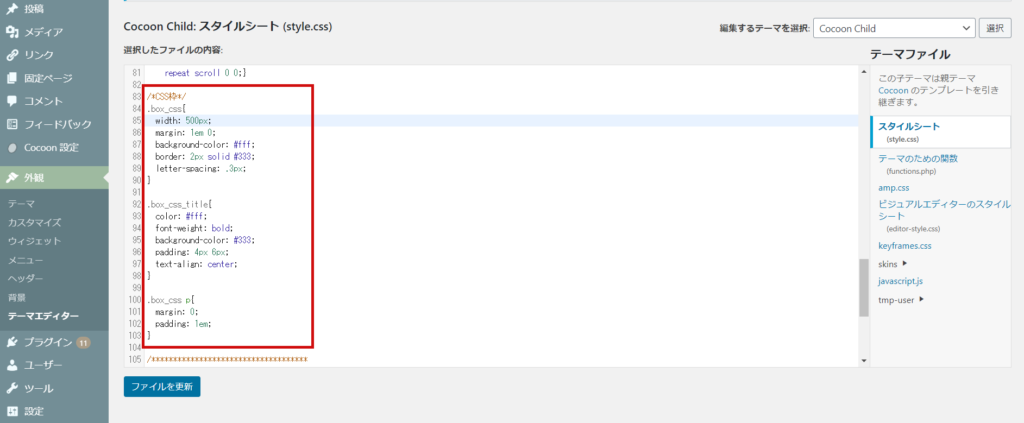
左側のメニューの外観>テーマエディター>スタイルシート
ここではこのスタイルシートの中の二か所に追記します。
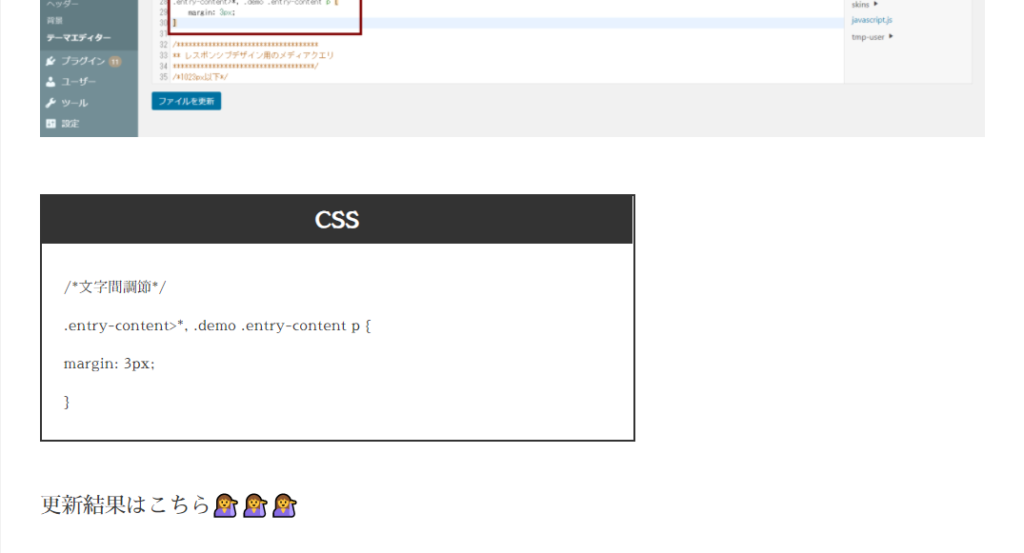
まずはPCサイトで見たときの設定です。

/*CSS枠*/
.box_css{
width: 500px;
margin: 1em 0;
background-color: #fff;
border: 2px solid #333;
letter-spacing: .3px;
}
.box_css_title{
color: #fff;
font-weight: bold;
background-color: #333;
padding: 4px 6px;
text-align: center;
}
.box_css p{
margin: 0;
padding: 1em;
}
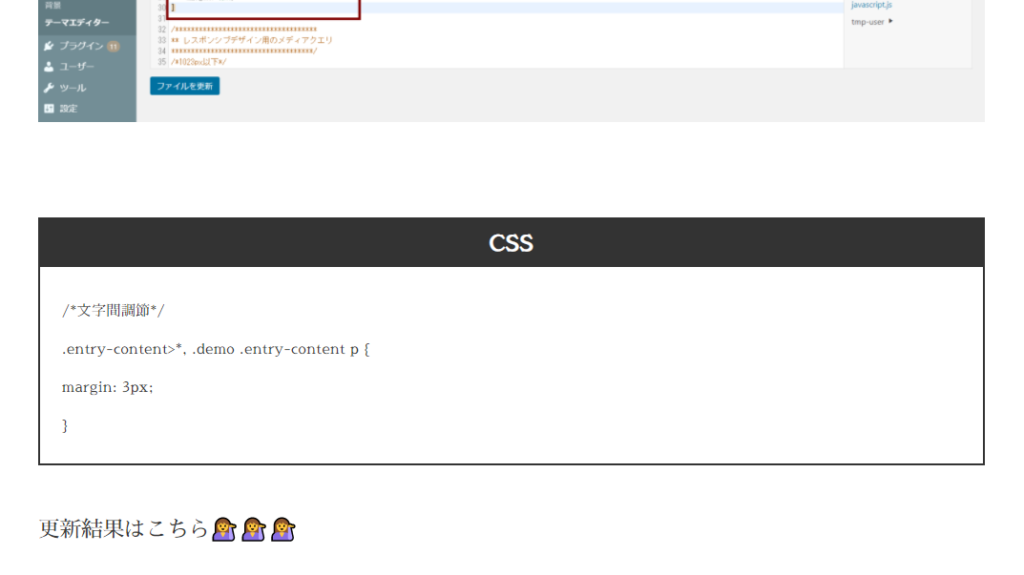
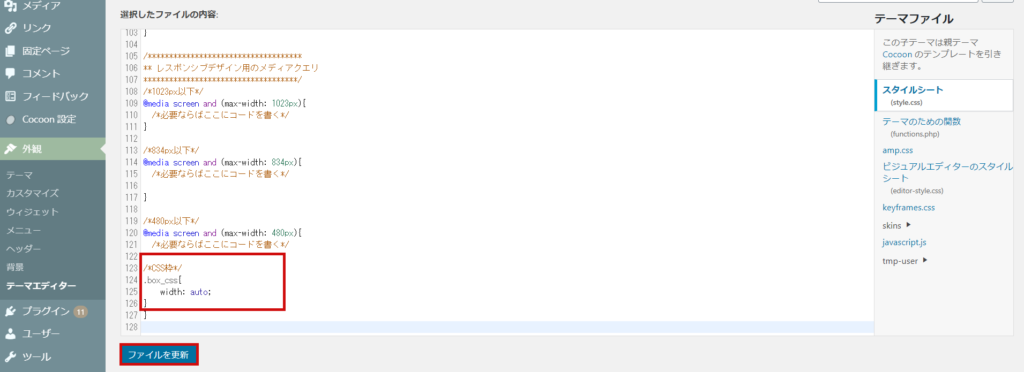
次にスマホで見たときの設定です。
そのスタイルシートを下の方までスクロールすると
レスポンシブデザイン用のメディアクエリ
というオレンジの文字が見えてくると思います。
その480px以下となっている個所に追記します。
/*必要ならばここにコードを書く*/
という一行下にカーソルを合わせコピペしてください。

.box_css{
width: auto;
}
ファイルを更新で保存します。
~補足~
PCサイトで枠の幅を500pxと指定したので
スマホで見るとはみ出してしまいます。
(大体スマホの画面は300~400pxです)

ですのでスマホサイズのときに見に行くCSSの欄に
width: auto; (幅指定打消し)
を記載してフル画面で枠を表示するようにしています。
スマホサイズでも小さい枠で表示したいときは、
autoの部分を100pxとか200pxと置き換えてください。
width: 200px;
3.つかってみよう!!
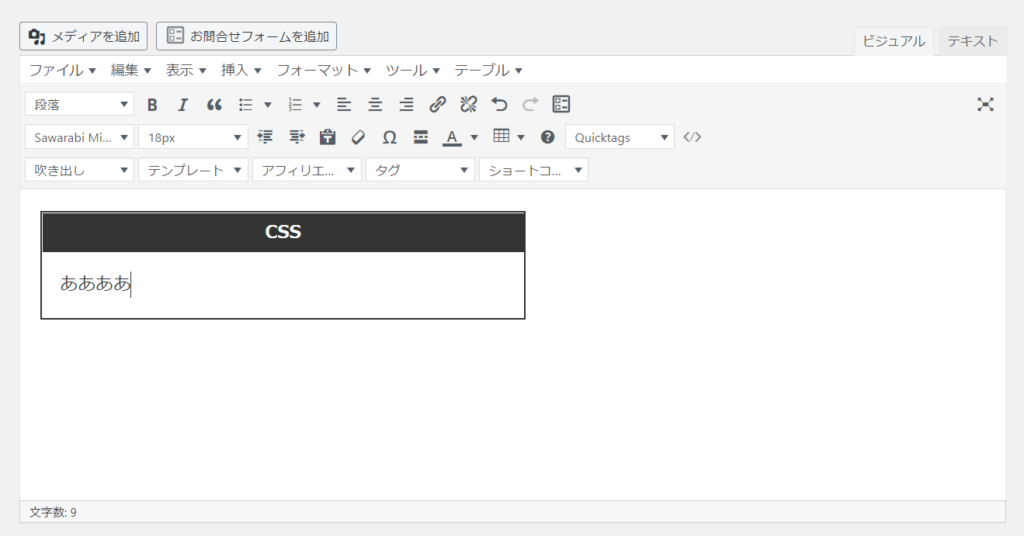
実際に使ってみましょう🥰
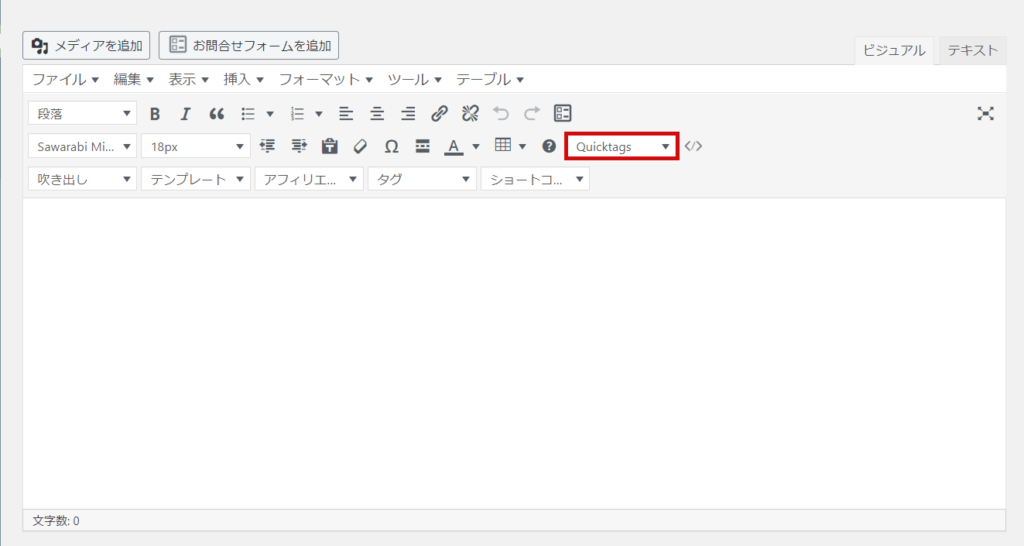
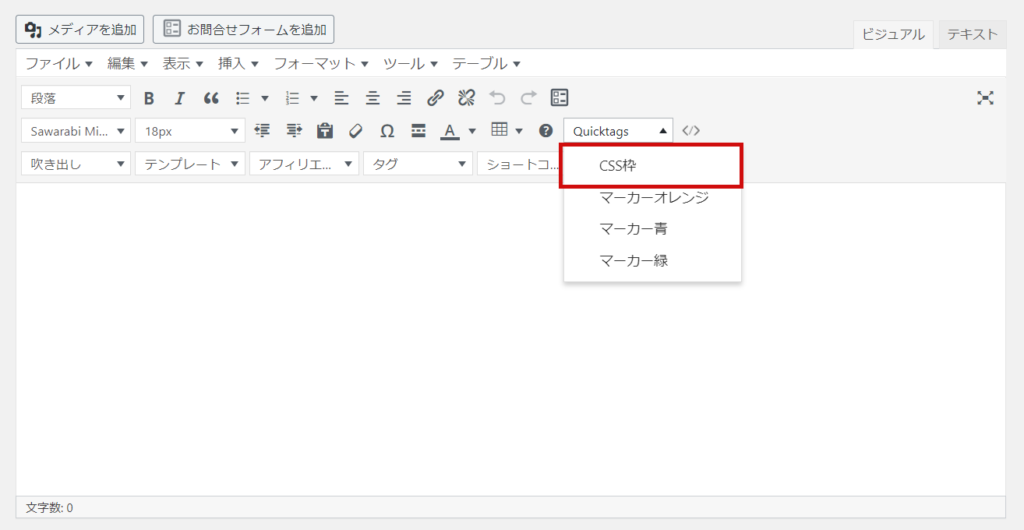
ビジュアルエディターはこちらから💁♀️



CSSという枠名を変えることも可能です!
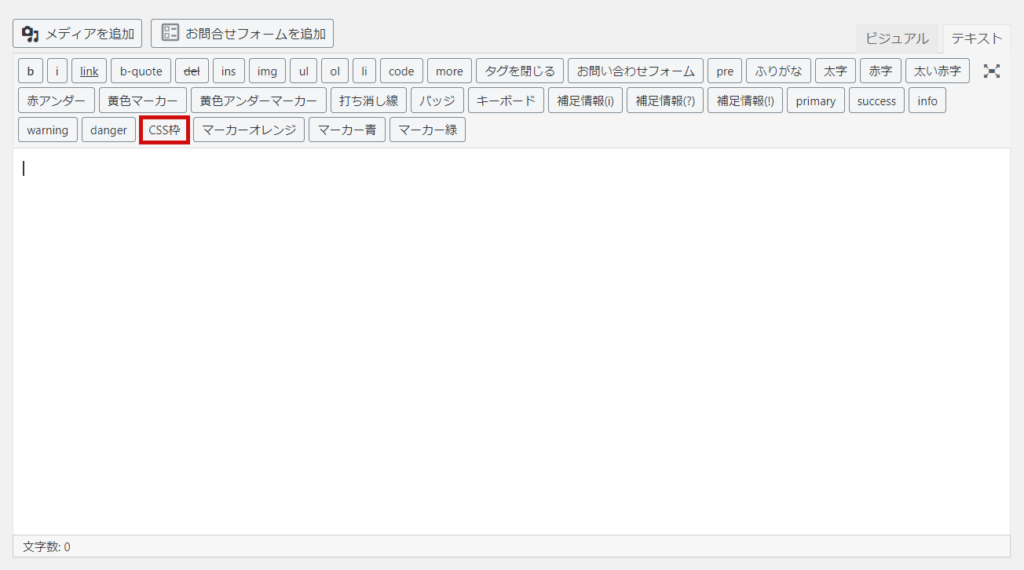
テキストエディターからはこちらから💁♀️

一回設定しちゃえば次回からはワンクリックで使えます😋😋🌟
うまくいかないって方がいればTwitterのDMからご連絡ください♡
私のわかる範囲でしたらお答えします!!
今回もご覧いただきありがとうございました♡




コメント