今日は見出しをカスタマイズしていこうと思います👏
前記事で決めたメインカラーにします♡
とりあえず色だけ変えてみます!
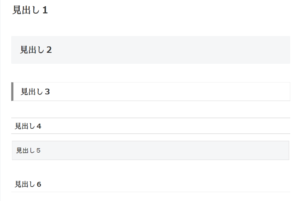
現在の見出しはデフォルトのグレーです。

外観>テーマエディター>スタイルシート
からCSSを追記します。

.article h2{
background-color: #e7d1d7;
}
.article h3 {
border-left: 7px solid #b06a7d;
border-right: 1px solid #e7d1d7;
border-top: 1px solid #e7d1d7;
border-bottom: 1px solid #e7d1d7;
}
.article h4 {
border-top: 2px solid #b06a7d;
border-bottom: 2px solid #b06a7d;
}
pre {
background-color: #b06a7d;
border: 1px solid #b06a7d;
}
.article h6 {
border-bottom: 1px solid #e7d1d7;
}
なぜかh5だけpreだったんですが、
まあ変更できたのでよしとします。(笑)
※クラス名はそれぞれの環境によるかと思いますので注意してください

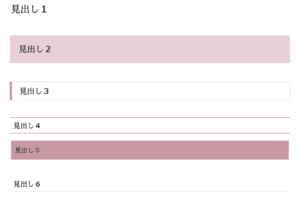
色が変わりました🎊🎊
デザインもあまり気に行ってないゆくゆく変えていきたいと思います!
コードの枠を作りたいので、明日は枠を作ります👍👍
今回もお読みいただきありがとうございました♡




コメント